توضیحات و سرفصل های دوره آموزش ساخت قالب وردپرسی
در این آموزش که به صورت مقدماتی تا حرفه ای تدوین شده است می توانید نحوه ساخت قالب وردپرسی را هم با کد نویسی و هم بدون کد نویسی، در قالب 5 پروژه عملی که در لیست زیر می توانید تصاویر آن ها را مشاهده کنید. فرا می گیرید.
نکته: قبل از شروع این آموزش می بایست از نحوه کار با وردپرس و افزونه المنتور آگاه باشید در غیر این صورت وارد لینک زیر شوید.
نکته: از دیگر پیش نیاز های این دوره یادگیری html css در سطح مقدماتی می باشد. برای این منظور می توانید از فیلم رایگان موجود در سایت استفاده کنید و سپس این آموزش را مشاهده نمایید.
وضعیت ضبط:
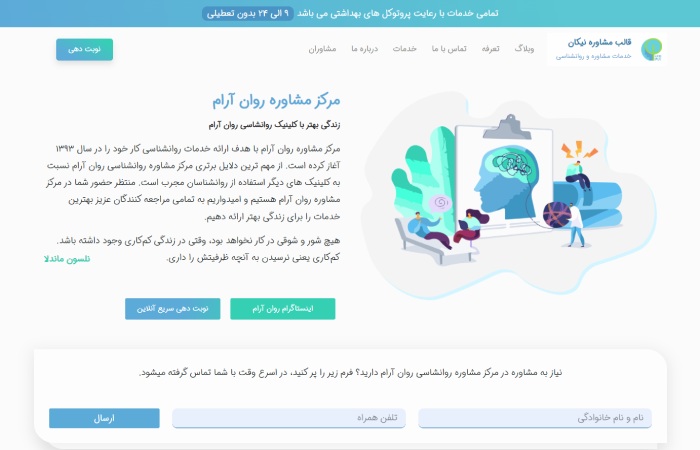
- سایت روانشناسی: تکمیل
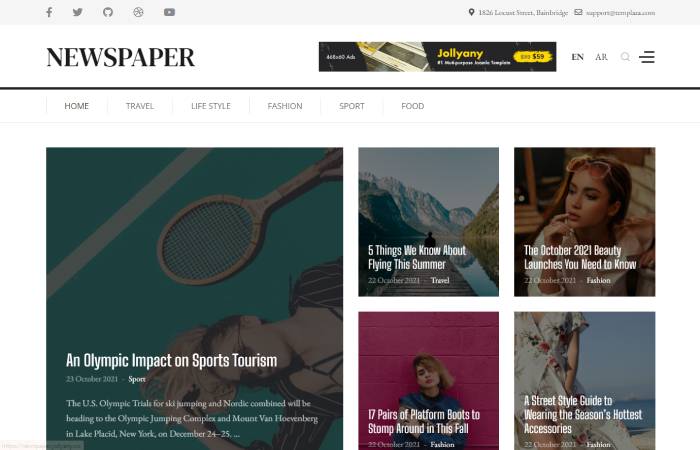
- قالب حرفه ای خبری: تکمیل
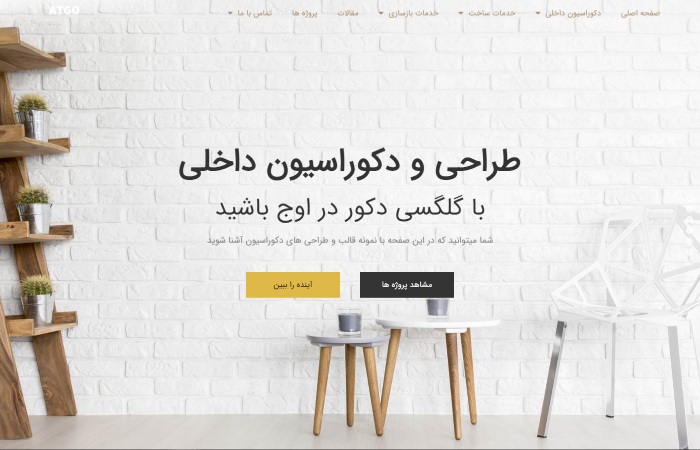
- لندینگ حرفه ای fullpage: تکمیل
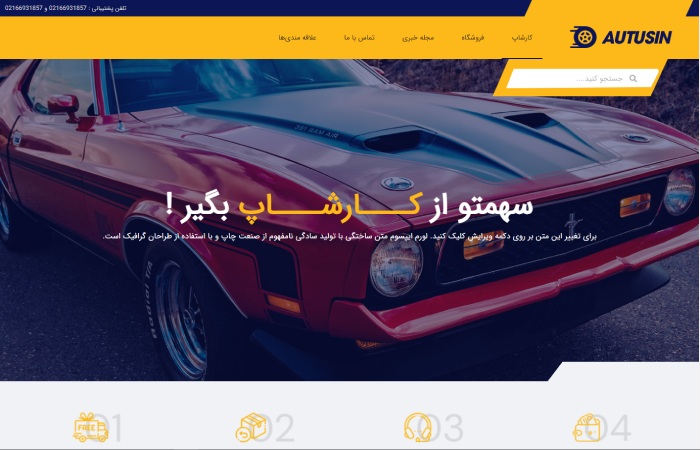
- سایت فروشگاهی: تکمیل
- لندینگ حرفه ای پایانی: تکمیل
آموزش ساخت قالب وردپرس پروژه محور
در طول دوره شما اقدام به ساخت قالب هایی دقیقا مشابه لینک های زیر می کنید. روند کار از ساده تا حرفه ای تداعی شده است.
البته قلب از مشاهده این قالب ها و ادامه مطلب حتما این پادکست رو گوش بدهید.
ساخت قالب روانشناسی در این لینک

چالش های ساخت این قالب وردپرسی
خب اول از همه این به عنون اولین قالبمون، یه قالب نسبتا ساده هست. اما باید بدونید که کلی جزئیات و نکات داخلش هست. اگر کمی داخل صفحات این قالب بگردید. متوجه می شوید که انیمیشن های خاصی داره. همچنین اینکه چطور بتونید ویژگی های اضافی به المنتور اضافه کنیم و ظاهر سایتمون رو شکیل تر کنیم رو هم یاد میگیریم.
سعی کردیم با حداقل تعداد افزونه این سایت رو بسازی. 4 تا افزونه تا بتونید یه چیز پرفکت مانند این قالب رو بسازیم.
یکی از چیزای خیلی جالبی که یاد میگیریم اینه که چطور می تونیم یه هدر ثابت رو داخل صفحات و بخش های مختلف سایت دچار تغییر بدهیم. این دوره رو حتما ببینید تا متوجه بشوید.
ساخت لندینگ حرفه ای در این لینک

چالش های ساخت قالب وردپرسی خبری
خب اول از همه این یه سایت خبری ساده نیست!
داخل این سایت سه تا مگا منو که هرکدام کلی حرف واسه گفتن دارن گنجونده شده. بعد از اون نحوه چیدمان پست ها و اخبار داخل این سایت خیلی جالب هست و کلی چالش داره.
اسلایدر هایی که داخل این قالب وجود داره ساختش زمان بره به خصوص این که اگر یکی از این اسلایدر ها داخل منو باشه!
اما این تازه اول ماجراست. ما این قالب رو با حداقل تعداد افزونه می سازیم. 3 تا افزونه!
تازه با نحوه فارسی سازی قالب ساخته شده و راست به چپ کردنش هم آشنا می شویم.
ساخت لندینگ fullpage در این لینک

چالش های ساخت قالب فول پیج
این سایت رو وارد لینکش بشوید و ببینید؟! خدایی اگر یه نفر یه همچین لندینگی رو برای شما بسازه چقدر میگیره؟! تازه اگر بتونه بسازه :)
این در واقع نحوه ساخت یک لندینگ هستش که قراره صد ها نکته رو در خصوصش یاد بگیرید. اینکه چطور این افکت رو برای اسکرول کاربران ایجاد کنید و از همه مهم تر اون رو ریسپانسیو کنید و باز هم داخل موبایل کاری کنید انیمیشن هارو درست نشون بده.
این لندینجگ واقعا محشره.
ساخت قالب فروشگاهی در این لینک

چالش های ساخت قالب فروشگاهی
اگر میگید css بلد هستم. هنگام ساخت این قالب در این خصوص یه تجدید نظر می کنید.
ما میریم که فقط به افزونه المنتور و قدرت css و فروشگاه ساز ووکامرس یه قالبی بسازیم که داخلش صد ها نکته اساسی کار شده. ما قراره یک قالب حرفه ای رو بسازیم.
این قالب همچنین خیلی سبک تر از قالب های فروشگاهی دیگری هست که میبینید.
ساخت یک لندینگ حرفه ای دیگر در این لینک

چالش های لندینگ حرفه ای خارجی
ببینید هرچی که تا اینجا یادگرفتید رو کنار بگذارید. ما فقط با المنتور میخواهیم کاری کنیم که هیچ فردی تا به حال انجام نداده و نتونسته انجام بده!
وارد لینک این قالب بشوید و خودتون متوجه می شید. به عنوان آخرین قالب ما قراره یه کار سخت رو انجام بدهیم. پس اگر این دوره رو خریداری کردید و این قالب رو ساختید. می تونید اسم طراح سایت رو روی خودتون بگذارید.
آموزش طراحی قالب وردپرس صفر تا صد
در این دوره آموزشی که قسمت های آن نیز دائما در حال آپدیت شدن هست. به صورت کامل نحوه طراحی انواع قالب های سایت را در بستر وردپرس فرا می گیرید. در این دوره ما اقدام به ساخت پنج قالب می کنیم، از این رو شما کاملا به اصول قالب سازی مسلط خواهید شد و با تفاوت ها و چالش های مختلف نیز آشنا می شوید.
البته فراموش نکنید که قبل از شرکت در این دوره اقدام به مشاهده آموزش html css که لینک آن در ابتدای صفحه بود نیز کنید تا با اصول html css نیز آشنا بشوید.
به صورت کلی ما تمام دانش خود را در زمینه های مختلف طراحی سایت در قالب انجام پروژه های عملی به کار می گیریم.
آموزش طراحی قالب وردپرس رایگان
باید بدانید که آموزش ساخت یکی از این قالب ها در سایت کاملا رایگان می باشد و آموزش ساخت قالب های دیگر در بسته پولی قرار گرفته که عملا با خرید آن می توانید به صورت کامل و دائمی به آن دسترسی داشته باشید.
علاوه بر آن در صورت قرار گرفتن آموزش های جدید در سایت می توانید آن را در پنل کاربری خود دریافت کنید.
آموزش طراحی قالب ریسپانسیو وردپرس
لازم است بدانید که در بسته آموزش ساخت قالب وردپرسی ما اقدام به ریسپانسیو سازی کامل قالب برای دستگاه های مختلف می کنیم.
روند طراحی قالب وردپرسی
به صورت کلی ما و البته پس از مشاهده دوره آموزش طراحی سایت. عمالا ما یک سایت داریم و نحوه کار با افزونه ها هم می دونیم، اما هنوز بلد نیستیم اونطور که باید پروژه های خودمون رو انجام بدهیم.
در این دوره شما یادمیگیرید که از دانش خودتون برای انجام پروژه های عملی و حل مشکلات مختلف استفاده کنید.
ما در این دوره با استفاده از افزونه المنتور اینکارو انجام می دهیم و با دانشی که در حوزه html css کسب کردیم، میایم و محدودیت های المنتور در حوزه طراحی سایت رو زیر پا می گذاریم و بدون نصب افزونه خاصی قالب دلخواهمون رو با استفاده از المنتو پیاده سازی می کنیم.



برای ارسال نظر لطفا وارد شوید