Bootstrap چیست ؟
سلام خدمت تمامییی تله تیچرزیای عزیز ، بدون وقفه و با نهایت شوق میریم سر اصل مطلب
اصلا امکان نداره وارد دنیای پر رمز و راز برنامه نویسی و طراحی سایت شده باشید و تا به حال اسم بوت استرپ یا به انگلیسی bootstrap رو نشنیده باشید.
در این مقاله می خوایم در مورد بوت استرپ یک مطلب فرا کامل ( خیلی بیشتر از کامل ) رو پیش رو شما بگذاریم. اما شروع کردن این مقاله نیاز به یک پیش نیاز داره که اونم پاک کردن تمامی اطلاعاتی است که درباره واژه بوت استرپ دارید !
شروع می کنیم : )
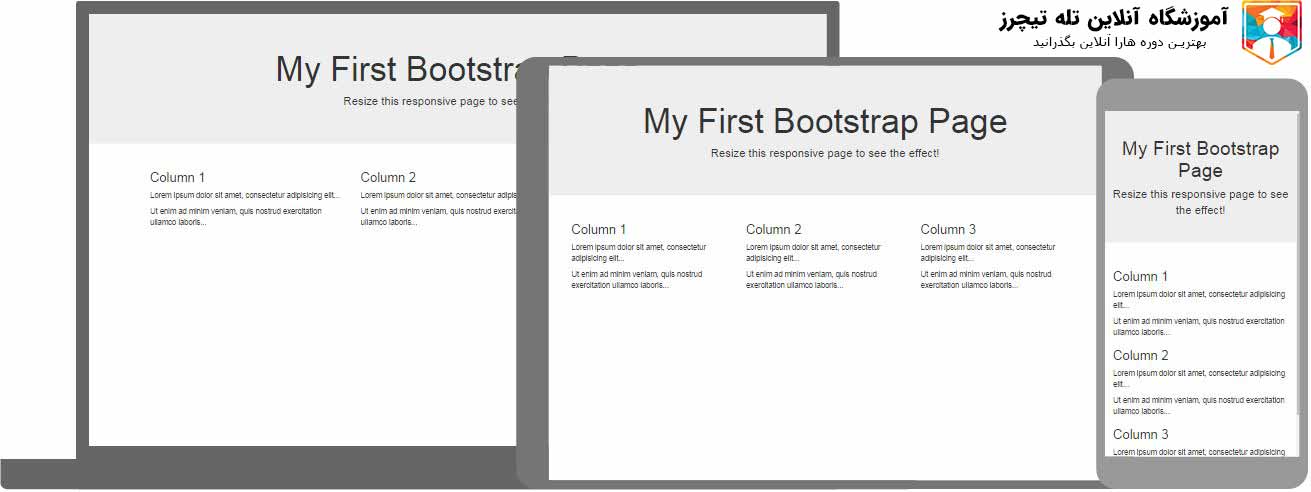
بوت استرپ رو می تونید به مجموعه ای از کلاس های آماده تشبیه کنید که برای ساخت صفحات ریسپانسیو وب بوجود آمده است
بوت استرپ با دستور های زبان های html , css , javasvript تولید شده و هدف از ساخت این مجموعه ساخت صفحات وب واکنشگرا است. (واکنشگرا چیه ؟ واکنش گرا یعنی اینکه صفحات وب سایت ما در تمامی دستگاه های تلفن همراه ، تلبت و لپ تاپ و خلاصه تمامی اندازه های موجود قابل مشاهده و در اندازه مناسبی باشد و کاربر رو به دردسر نکشد)
خب برمیگردیم به مبحث اصلی ، بوت استرپ با کلاس های آماده ای که داره می تونه برای تولید و نمایش دکمه ها ، ستون ها ، فرم ها ، جعبه ها ، و تمامی المان هایی که برای ساخت یک وب سایت لازم است به کار گرفته شه.
تاریخچه بوت استرپ
خب حالا می رسیم به بحث تاریخچه جالبی که واژه بوت استرپ داره ، واژه بوت استرپ کاملا از قضایای طراحی وب فاصله گرفته ، درواقع خود کلمه bootstrap به تنهایی معنی "خود راه انداز" میده و کلمه bootstrapping به معنای راه اندازی یک فرآیند بصورت مستقل و بدون کمک گرفتن از منابع خارجی است.
در علم کامپیوتر به این عبارت booting می گویند که نشان دهنده راه اندازی سیستم وارد کردن اطلاعات اولیه یک نرم افزار در حافظه کامپیوتر است.

در نگاهی جزئی تر کلمه boot در زبان انگلیسی به معنی چکمه و یا پوتین را می دهد ، برخی از پوتین ها درقسمت انتهایی خود یک زبانه کوچک دارند که برای پوشیدن راحت تر کفش برای افراد است (همون پاشنه کش خودمونه ، امان از دست انگلیسی ها). این زبانه که در انتهای پوتین ها قرار دارد به نام bootstrap شناخته می شوند.
تحلیل خود من از عبارت بوت استرپ اینه که شما می توانید با کمک ابزاری (که در اینجا همین بوت استرپ است) ، راحت تر به حرکت در بیاید و کفشتون رو بپوشید و به زبان کامپیوتریش طراحی های خود را راحت تر انجام دهید.
هنوز هم که هنوزه بین برنامه نویسان این بحث پیش می آید که آیا بوت استرپ یک فریم ورک برای زبان css است یا نه!
خیلی ها اعتقاد دارن که بوت استرپ یک فریم ورک به حساب نمیاد و برخی هم bootstrap رو یک فریم ورک css به حساب می آورند
برای مثال آقای یزدانی از مخالفان کنارهم گذاشتن دو واژه بوت استرپ و فریم ورک است

ویژگی های bootstrap
بوت استرپ از امکانات با ارزشی برخودار است که از مهم ترین آن ها می توانیم به متن باز و رایگان بودن آن اشاره کرد.
در آگوست سال 2011 ، شرکت توییتر Bootstrap را به صورت رایگان در اختیار عموم گذاشت و با توجه به علاقه شدید برنامه نویسان برای استفاده از این ابزار ، در فوریه 2012 این ابزار به محبوب ترین پروژه در سایت Github تبدیل شد.
بوت استرپ در تمامی مرورگر های های استاندارد زیبایی خود را حفظ می کند و به مشکل بر نمی خورد
مستندات این ابزار به مرور به چندین زبان زنده و مرده جهان ترجمه شده و مورد استفاده افراد قرار گرفته است.
با تفاوت چیدمان مطالب در زبان فارسی و انگلیسی شما مجبور به تغییر دادن کدهای css و jquery هستید که آموزش تغییر دادن بوت استرپ به زبان فارسی به زودی قرار می گیرد.
فریم ورک بوت استرپ به راحتی صفحات شمارو ریسپانسیو می کند و با رعایت کردن اصول های خاص خودش به صورت کامل وب سایت شمارو واکنش گرا می کند
استفاده از بوت استرپ می تونه سرعت کد نویسی شمارو افزایش بده ، برخی از برنامه نویسان معتقدند که استفاده از بوت استرپ می تونه سرعت کد نویسی شما رو تا 80% بیشتر کنه ! واقعا جالبه ، اما درکنار این امکانات، بوت استرپ اشکالاتی نیز داره که در انتهای مقاله به ادامه آن خواهیم پرداخت.
همانطور که گفته شد بوت استرپ رو می توانیم به نام کتابخانه بزرگی از css یاد کنیم و طبق گفته های پیشین ، بوت استرپ مجموعه ای از کلاس های آماده و قابل استفاده است.
با مشاهده مثال زیر کاملا متوجه می شوید که منظور از کلاس های آماده در بوت استرپ چیست
عکس button ها
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
همانطور که مشاهده می کنید با کلاس ها آماده بوت استرپ این امکان را دارید که با کلاس دادن به دکمه هاتی خود با روش بالا می تونید چقدر راحت دکمه های مورد نظر خودتون رو درست کنید
در بوت استرپ می توانید با اضافه کردن دو کلاس btn و btn-danger به المان خود ، دکمه ای را طراحی کنید که اندازه و رنگ و پدینگ و هاوری خوشگل و مرتب را دارا هست.
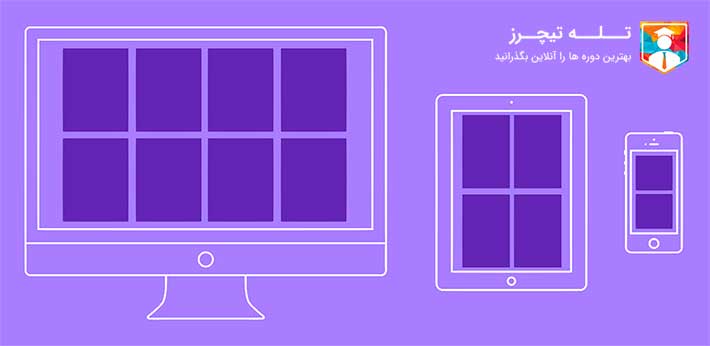
بوت استرپ 4 با تحولی که در ستون بندی صفحات وب ایجاد کرد ، کار برنامه نویسان رو راحت تر کرد ، bootstrap با استفاده از قابلیت جدیدی به نام Flex در ستون بندی ها تغییراتی عظیم به خود وارد کرد.
شما با کمک Flexbox در بوت استرپ 4 می توانید جایگاه دقیق بخش های خود را در صفحه تنظیم کنید آن هم در دستگاه های مختلف !
Flexbox در بوت استرپ قابلیت های ویژه دیگری هم دارد که شما می توانید با گذراندن دوره bootstrap 4 که به زودی قرار خواهد گرفت از تمامی امکانات این فریم ورک باخبر و در پروژه ای عملی آن را پیاده سازی کنید

با مشاهده عکس بالا کاملا متوجه می شید که منظور از ستون بندی و قسمت بندی در بوت استرپ 4 چیست.
قابلبرخی از برنامه نویسان استفاده از بوت استرپ رو به بقیه پیشنهاد نمی کنند به دلیل اینکه این فریم ورک مشکلات و نقص هایی رو در بر داره که برنامه نویسان رو با مشکلات دچار می کند.
برای بررسی دقیق مشکلات بوت استرپ می توانید مقاله مربوطه که توسط خود بنده نوشته شده رو مطالعه کنید.
اگر سوال و پیشنهادی داشتید در قسمت نظرات پاسخگو هستم!
-_+ محمد مهدی آقاخانی
مقالات مرتبط

آنلاین شاپ چیست

چرا اینستاگرام من ریلز نداره

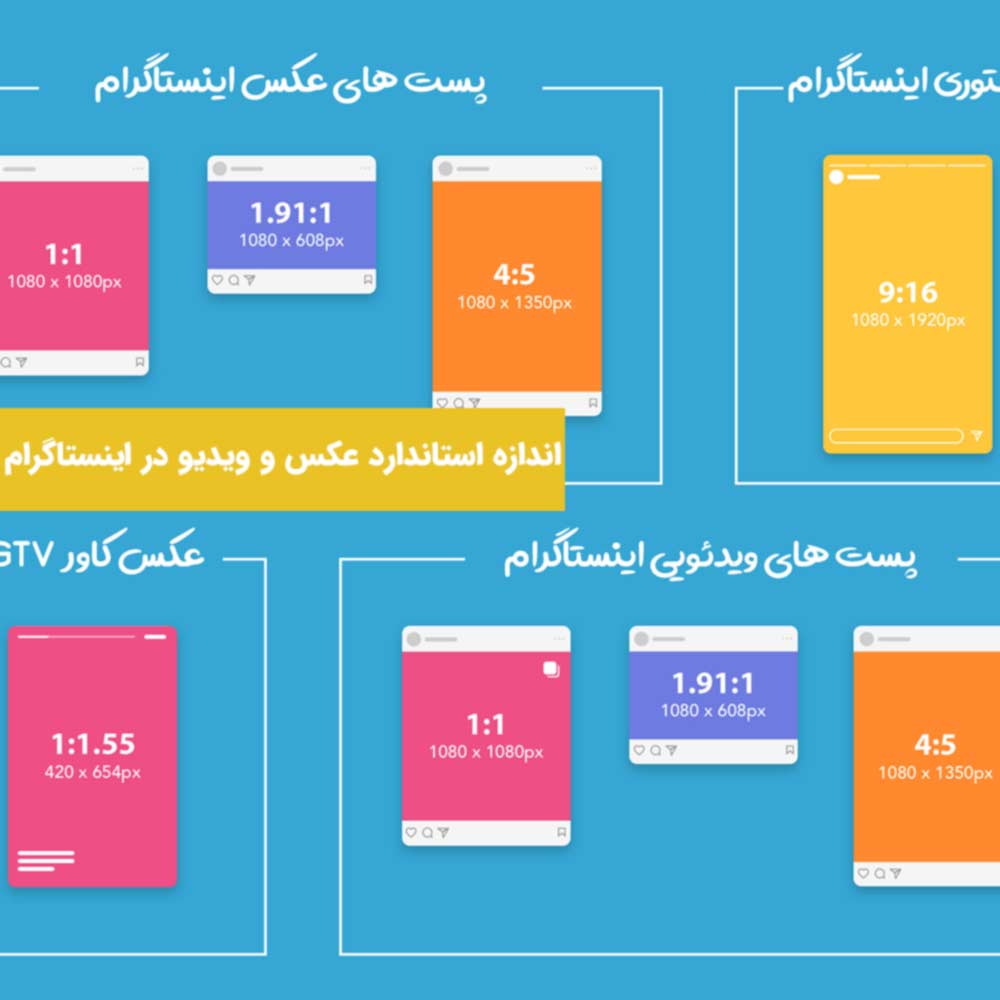
اندازه استاندارد عکس و ویدیو در اینستاگرام

بهترین شرکت ارائه دهنده هاست در ایران

آموزش ساخت منو در وردپرس

فعال کردن جاوا اسکریپت

وبلاگ های معروف

ساخت وبلاگ رایگان

ساخت سایت رایگان

مدیر سایت کیست؟

وبلاگ چیست؟

پیشخوان وردپرس

وب سایت چیست؟

افزایش سرعت وردپرس

وردپرس چیست؟

روانشناسی رنگ ها در طراحی سایت

راهنمای خرید هاست و دامنه ( host و Domain )










برای ارسال نظر لطفا وارد شوید