
سلام دوستان
امروز می خواهیم درباره زبان css مقاله کاملی رو به شما ارائه بدیم و تمامی عناصر این موضوع رو به صورت جداگانه مورد بحث قرار دهیم که در وب سایت های ایرانی مانندش وجود نداره. پس با ما باشید!
مطمئن باشید تنها با مطالعه این مقاله می توانید به صورت کامل و جامع زبان css را در بر بگیرید و به دوستان خود نیز آموزش بدید. همچنین می تونید از آموزش های کامل و تخصصی که در آینده ارائه میشه نیز استفاده کنید. بیاید قبل از وارد شدن به بحث css تاریخچه ورود این زبان به دنیای اینترنت را بررسی کنیم. (در صورت عدم علاقه به تاریخچه css کلیک کنید تا مستقیم به بخش توضیحات انتقال یابید.)
Html که در واقع زبان برنامه نویسی شناخته نمی شود و در حقیقت به آن زبان نشانه گذاری یا markup می گویند در سال 1999 تولید شده و مورد استفاده بسیاری از طراحان سایت قرار گرفت. در سال 1991 اولین وب سایت اینترنتی ساخته شده با html توسط شخصی به نام Tim Berners Lee ساخته شد.

در طی مرور زمان امکانات بیشتری به html اضافه شد و همچنین با ارائه شدن نسخه 5 این markup با نام html5 در سال 2010 تغییرات ساختاری ویژه ای در آن پیاده شد که می توان آغاز ساختار واکنش گرا در وب سایت های اینترنتی را در همین نسخه مثال برد.
وقتی که html وارد دنیای اینترنت شد. در ابتدا قرار بود که این زبان فقط و فقط برای نمایش دادن عکس ها و متن ها مورد استفاده قرار بگیرد، در آن زمان هیچ کسی فکر نمی کرد که درآینده این زبان ها مورد استفاده میلیون ها آدم در سرتاسر دنیا باشد به صورتی که برای انجام تمامی کار های حتی کوچک خود در دنیای اینترنت باید از html استفاده کنند حتی اگر خودشان هم متوجه این موضوع نشوند!
به دلیل این که زبان html تنها برای نمایش دادن متن ها و عکس های ساده و پیش و پا افتاده بود، هیچ قابلیتی برای طراحی و یا کاربر پسندی و بسیاری از مواردی که امروزه بوجود آمده و در طراحی آن مورد استفاده قرار می گیرد لحاظ نشده بود.
برای اولین بار css در سال 1996 (سال مرگ توپاک رپر معروف آمریکایی) در html 4 پا به عرصه گذاشت تا بتواند مشکلاتی که طراحان وب در آن زمان با نسخه 3.2 html داشتند را برطرف کند.
مشکل آن زمان طراحان این بود که مجبور بودند برای ارائه و زیبا سازی محتوای های خود از تگ های زیادی استفاده کنند که این تگ های متعدد، باعث سنگینی و پیچیدگی و به عبارتی یک جور بی نظمی در کار می شد. این مشکلات تنها به این دلیل بود که قرار نبود از html برای تغیر شکل محتوا استفاده شود که پیشتر توضیح دادیم.
Css به مرور زمان با توجه به بروزرسانی هایی که انجام شد ، توانست مانند آچاری همه کاره برای طراحان سایت مورد استفاده قرار بگیرد. و بتوانند با کمک css سایت هایی را با قابلیت های فوق العاده بهتر از قبل در دسترس عموم بگذارند.
از جمله این قابلیت ها می توان به امکان مشاهده صفحه های وب سایت در دستگاه های هوشمند دیگر مانند تلفن همراه و یا تبلت ها اشاره کرد.
در عبارتی دیگر، از کاربرد های مهم css به این شکل است که شما استایل و رنگ بندی و ... صفحه را فقط یک بار تعریف می کنید و آن را به تمام صفحات مورد نیازتان اعمال می کنید.
به عنوان مثال فرض کنید که شما 50 صفحه در سایت خود دارید و به یکباره تصمیم میگیرید که سایز متن و یا رنگ آنها ها عوض کنید. در ظاهر کار ساده ای به نظر می رسد ولی در عمل متوجه هستید که کاری وقت گیر و مشکل است.
css این امکان را به شما می دهد که فقط یکبار تغییرات خود را تعریف کنید و آن را به تمامی صفحه های مورد نظر خود بدهید، این یعنی اینکه به چند کلیک ساده میتوان چندین صفحه را دستخوش تغیرات بکنید.

معرفی زبان css
Css مخفف عبارت Cascading Style Sheets ، همانند html یک زبان برنامه نویسی به احتساب نمی آید، css یک markup است که با همراهی با html برای ساخت و طراحی گرافیکی صفحات وب سایت مورد استفاده قرار می گیرند.
این markup برای کنسرسیوم بین المللی شبکه جهانی وب و یا همان w3c به منظور تشخیص و حذف مشکلاتی که استفاده از html به همراه داشت، پیشنهاد و در نهایت به عمل درآمد.
در یک توضیح ساده می توان گفت که css کامل کننده html بوده و برای پر کردن خلاء ها و مشکلاتی که به همراه داشته پا به عرصه گذاشته است.
Css در کدنویسی باعث تمیز شدن کد های شما نیز می شود به این صورت که با نشان دادن کد های زده شده به صورت روان و خوانا باعث عدم سردرگمی هنگام نگاه کردن به صفحه کاری خود خواهید شد.
Css هم مانند سایر markup ها در طی دوران حضور خود دستخوش تغیرات و بروزرسانی هایی شده است و در سال 1999 ورژن سوم آن به عرصه آمد. امروزه با جرعت می توان گفت که تمامی وب سایت های اینترنتی دارای کد های css هستند.
ساختار و استراکچر زبان برنامه نویسی css
.classname{
color: red;
background: blue;
font-size: 20px;
padding: 10px;
margin: 20px;
border-radius: 10px;
}

در ادامه مقاله معرفی زبان css به همراه ذکر مزایا و معایب زبان سی اس اس اقدام به بررسی نسخه های مختلف زبان سی اس اس می کنیم و سپس اقدام به ذکر مزایای و کاربرد های css در صنعت طراحی سایت می کنیم
نسخه های مختلف css
همانطور که گفته شد css نسخه ها و بروزرسانی های مختلفی داده است که به آنها level گفته می شود، هربار که یک نسخه جدید می آید قابلیت های بیشتری در آن اضافه می گردد و نیز نسبت به نسخه های قبل تر کامل تر و بهتر خواهند بود و همچنین اگر باگی در نسخه های پیشین وجود داشته باشد در بروزرسانی های بعدی آن مشکل حل می شود.
CSS 1
اولین نسخه CSS که به استفاده کنندگان این زبان پیشنهاد شد نسخه CSS 1 بود، این ورژن در تاریخ 17 دسامبر سال 1996 به صورت رسمی وارد markup های برنامه نویسی شد و مورد استفاده طراحان سایت اینترنتی قرار گرفتف از ویژگی های اولین نسخه CSS می توان به موارد زیر اشاره کرد:
- انواع امکانات مختلف برای فونت ها برای ایجاد سبک و..
- اختصاص دادن رنگ های متنوع برای انواع متن ها و عناصر دیگر سایت
- تنظیم (Alignment) برای متن ها، تصاویر ، جدول ها و ...
- امکان گذاشتن حاشیه (Margin) ، مرزبندی (Border) ، لایه گذاری (padding) و تغییر مختصات اکثر جزئیات صفحه
- قابلیت (attributes) به منظور شناسایی متمایز و جداگانه و همچنین شناسایی عمومی و گروهی
البته امروزه css 1 قدیمی شده و W3C دیگر آن را توصیه نمی کند.
CSS 2
در ابتدا اشاره می کنیم که این نسخه هم مانند نسخه پیشین خود دیگر توصیه نمی شود، این نسخه شباهت های بسیاری نسبت به نسخه اول داشت و در ماه مه سال 1998 معرفی شد. در این نسخه هم چند قابلیت اضافه گردید که عبارت اند از:
- جایگذاری مطلق (Absolute)
- وابسته (Relative)
- ثابت (Fixed)
- امکان ویژه ایجاد درک و شناخت انواع مختلف فایل ها (Media)
- قابلیت های جدید برای طراحی متن
چندی بعد به دلیل وجود مشکلات متعدد در css 2 نسخه دیگری به میان آمد با عنوان Css 2.1 که به طریقی نسخه اصلاحی و باگ گیری شده نسخه اول بود که بعد از دردسر های زیادی که کشیده شد سرانجام در سال 2011 این نسخه نیز توسط W3Cتاییده را دریافت کرد و مورد پیشنهاد قرار گرفت. این نسخه نیز که قرار بود آخرین نسخه اصلاحیه از CSS 2 باشد نیز باز در سال 2015 بروزرسانی گردید و عنوان ان به CSS 2.2 تغییر یافت.
CSS 3
این نسخه را می توان به یک انقلاب بزرگ در تاریخ این زبان تشبیه کرد، در این نسخه از قابلیت اسناد (Document) های زیادی رونمایی کرد که به هر یک از آن ها module گفته می شود. به طور خلاصه Css 2 ویژگی های بزرگی را آورد که تمام امکانات css را در بر می گرفت اما Css 3 ماژول هایی هستند که قابلیت و امکانات جدید را اضاف همی کنند.
Css 3 اولین بار در ماه ژوئن سال 1999 منتشر شد و در دسترس عموم قرار گرفت، اما به دلیل اینکه Css 3 بر پایه ماژول ها بود، تا ژوئن 2012 بیش از پنجاه ماژول CSS که شامل: Media Queries، Namespace، Selector Level و color می شود از طرف تیمی که بر روی این زبان کار می کرد منتشر گردید.
CSS 4
این نسخه در واقع بهترین نسخه متحد شده است زیرا Level های این Css به ماژول های مختلف Level 4 تقسیم شده اند.
بعد از اینکه در نسخه Css 3 مبحث Module وارد این عرصه شد، دیگر هیج دلیل منطقی برای توسعه یکباره نسخه جدید وجود نداشت. با توجه به این موضوع از نسخه Css 4 به بعد دیگر ماژول های Level 4 هر یک به صورت جداگانه توسعه و بروزرسانی پیدا کردند و چیزی به نام Css 4 به صورت یکپارچه معرفی و مورد پیشنهاد نگردید.
در واقع در این نسخه از Css، بسیاری از ماژول های Level 3 بودند که از نسخه Css 2.1 ارتقا پیدا کرده بودند، در این میان تعدادی ماژول هم به عنوان ماژول های Level 4 توسعه پیدا کردند. از انواع ماژول های Level 4 در Css 4 می توان به (Image Values) ، مرزبندی و پس زمینه یا (Background & Borders)و همچنین (Selector) اشاره کرد.
مزایای Css
از مزایای Css می توان به نکات خلاصه شده زیر اشاره کرد:
- از اتلاف وقت جلوگیری می کند (همانطور که در مثال "50 صفحه" گفته شد)
- راحت شدن تغییرات مجدد کد های html
- طراحی صفحه بدون نیاز به تگ های قالب بندی html
- کم کردن حجم فایل html
- هماهنگی نمایش سایت در نمایشگر های مختلف
- قابلیت های فراوان و متعدد و انعطاف پذیری Css
- بهبود روند سرعت لودینگ سایت
- مجزا ساختن ساختار html با css
- خوانا و روان بودن کد ها به دلیل نظمی که css دارد
سخن آخر
در این مقاله به زبان CSS و تاریخچه آن ، قابلیت های Css ، روند بهبود css با توجه به بروزرسانی های این زبان، و نیز مزایای css در ساخت سایت های اینترنتی پرداختیم و امیدواریم که این مقاله به درد شما عزیزان خورده باشد.
همچنین اگر سوالی در مورد زبان css دارید می توانید از بخش نظرات سوال خود را مطرح کنید و منتظر باشید تا مشاوران ما جواب مربوطه را در کمترین زمان ممکن به شما بدهند.
در آینده نیز فیلم های آموزشی مربوط به css در سایت قرار می گیرد که شما می توانید تمامی آموزش های مربوط به css را در آن ببینید.
مقالات مرتبط

نمایش قسمتی از متن در php - تابع substr در php

معرفی زبان برنامه نویسی جاوا

معرفی زبان برنامه نویسی پایتون | زبان برنامه نویسی پایتون چیست

شی گرایی در PHP چیست

معرفی زبان برنامه نویسی PHP | مزایا و کاربرد های PHP

آنلاین شاپ چیست

چرا اینستاگرام من ریلز نداره

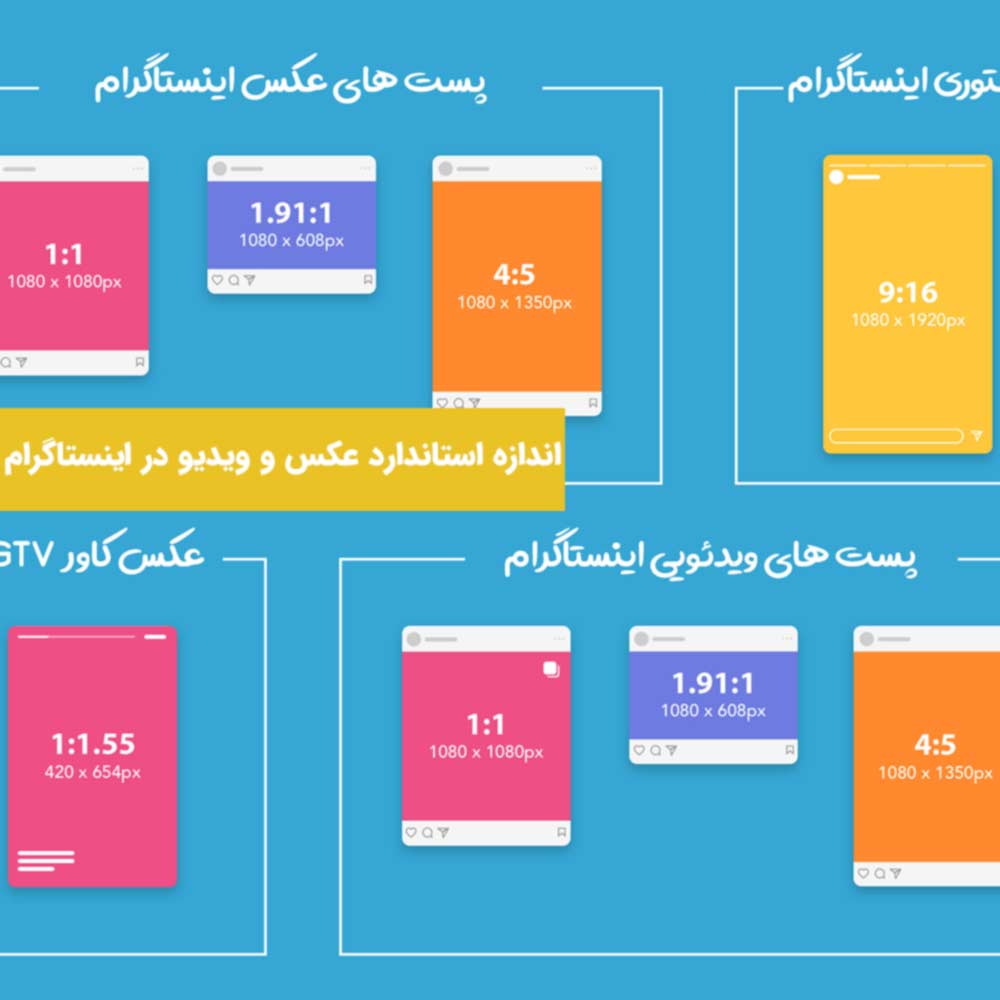
اندازه استاندارد عکس و ویدیو در اینستاگرام

بهترین شرکت ارائه دهنده هاست در ایران

آموزش ساخت منو در وردپرس

فعال کردن جاوا اسکریپت

وبلاگ های معروف

ساخت وبلاگ رایگان

ساخت سایت رایگان

مدیر سایت کیست؟

وبلاگ چیست؟

پیشخوان وردپرس

وب سایت چیست؟

افزایش سرعت وردپرس

وردپرس چیست؟

روانشناسی رنگ ها در طراحی سایت

راهنمای خرید هاست و دامنه ( host و Domain )











برای ارسال نظر لطفا وارد شوید